Over the course of the last month a lot of teams have gone from working in the office to working remotely. Teams have had to adapt quickly to the new situation and it’s nuances. This is my take on running a distributed team.
My current team was semi-remote - half of us were in the office, the other half spread across multiple timezones. I was based in the office so was involved in daily chit-chat about product and roadmaps - but since being remote I’ve noticed just how much of this I would’ve missed if I was remote. I’m currently dogfooding our remote culture and I’ve noticed a few places we’ve come up short.
The daily standup
Having people located across timezones meant we needed to have a standup time where everyone could attend - this was around 4pm everyday OT (office time). After reading this article by Jason Fried I proposed doing standup asynchronously over Slack - we did this for about 9 months. I was pretty happy with it - everybody got to update their days without being interrupted. The Slack channel was public so anyone else in the company who was interested could come and have a read.
Then I tried this async approach whilst being remote full-time. I had previously WFH one day a week but I hadn’t experienced being fully remote for any period of time. I found I missed interacting with the people in the office, I missed chatting and just connecting with my team mates. We’ve since implemented a standup/knowledge share/general hangout combo each day over Zoom at a time that is convenient for all - it generally lasts 15-30 minutes and in that time we let everyone know what we’ve been working and also discuss anything that comes up (we tend not to take it offline but talk it out there and then). So far the team likes it and the previously-fully-remote team members think it’s an improvement. This Zoom meeting is open to anyone in the business who is interested or who wants to discuss something with the team.
Slack etiquette
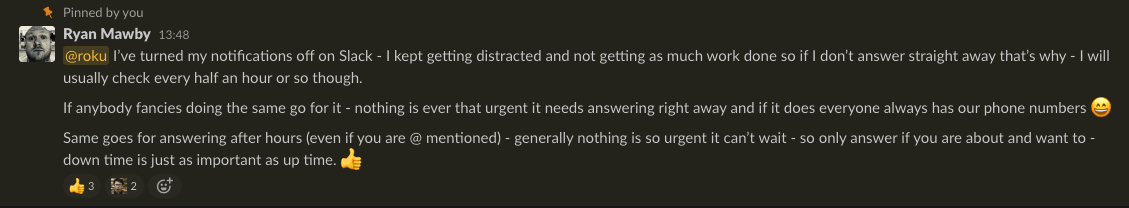
The way we use Slack hasn’t changed since we went into forced-remote mode. We try and use Slack asynchronously - we don’t expect answers right away. We have a pinned message setting expectations about the way we work:

I personally also turn off notifications and badges and minimise Slack whilst I am working. I also use encourage the use of Do not Disturb mode after hours (I tend to check-in in the evenings and people are able to force a notification to me if urgent).
Zoom/conference calls
Headphones with a mic is handy (rather than laptop speakers/mic) and we also mute when others are talking. I know## there is a bit of thought that everyone should not mute but get better headsets but I think with kids around due to homeschooling that might be tricky - I know it would be for me with my kids.
Managing your team
I’ve found the best way to manage a team remotely is similar to how I manage the team in house - giving trust and responsibilities whilst ensuring psychological safety for the team to discuss anything small or large.
My team is awesome, they are skilled and driven. I bet yours is too. I’ve never been a bums-on-seats manager - If I can’t see you working then you aren’t working is not my style and would be hell in the current situation. I can imagine micro-managers aren’t having a great time of it currently.
- Slack
- Zoom/Teams/Slack video/Google hangouts - video conferencing
- Droplr - I use this every day for screenshots or sharing video
- Zeplin - great for design teams to distribute designs and assets to devs
- Decent headphones/mic
- Jira or ticket tracking software so work is well documented and easy to pick up - this seems obvious for software teams but may be a new concept to those not in the software industry.
- one of these for emergencies

Read More